5 VueJs Range Sliders To Choose From
Thu Apr 26 2018
Paul Shan
Range sliders deliver very effective UI for filtering categories. They look pretty simple, takes less space and very easy to use. I am sure we all use some kind of range slider every now and then, specially while doing online shopping.
I believe range sliders are an important part of the UI but not enough to largely absorb our valuable development time. So, it is better to use an available plugin or component which can satisfy the need taking as less time as possible. In this article we have listed out 5 best VueJs range slider plugins you can use. We have explained their features and also provided demos which will help you choose according to your need.
Best Vue.js sliders to choose from
We have examined couple of vue range sliders and shortlisted these five for you. These 5 vueJs range sliders has been picked depending on their popularity, maintenance, ease of use and working ability. Hopefully you will find the suitable one for your website.
Vue Slider Component
As the name suggests, it is a vue range slider component which can be used for both vue1.x and vue2.x. Developers of this vue.js range slider are no longer updating it for the 1.x versions but you can still use for the basic purpose. If you are using this vue slider component for vue2.x versions, you will get these following features.

Features
- Piecewise style.
- Vertical component.
- Custom data.
- Easily customizable styling.
- Lazy loading.
- Can display the maximum and minimum value with range.
- Can be used for both mobile and computer devices.
Vue Circle Slider
A good looking circular vue.js range slider component. The fresh design of this vue slider highlighted its existence in the market. Vue circular slider is highly customizable and comes with amazing features. If the circular look suits your website, i will surely recommend you to use this.

Features
- Highly customizable.
- Custom dimensions.
- Custom side.
- Relative and exact size.
- Color modification.
- Two way binding.
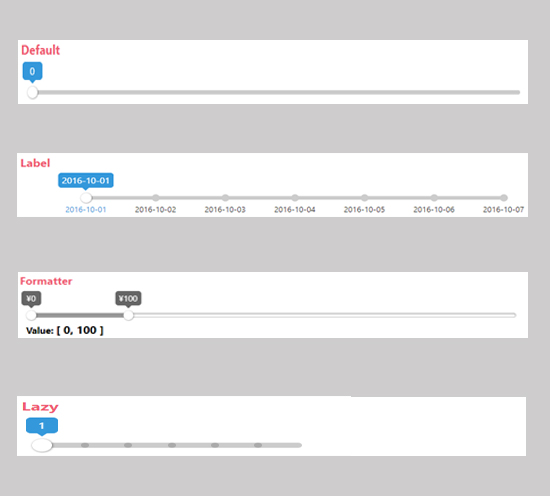
Vue Slide Bar
A very simple vue.js range slide bar component which satisfies all the major range slide bar needs. Looks pretty simple, you can also add or remove labels according to your need. Setting predefined minimum and maximum value is possible.

Features
- Use as simple basic vueJs slider.
- Adding labels.
- Custom styling.
- Predefined minimum and maximum values.
- Loading.
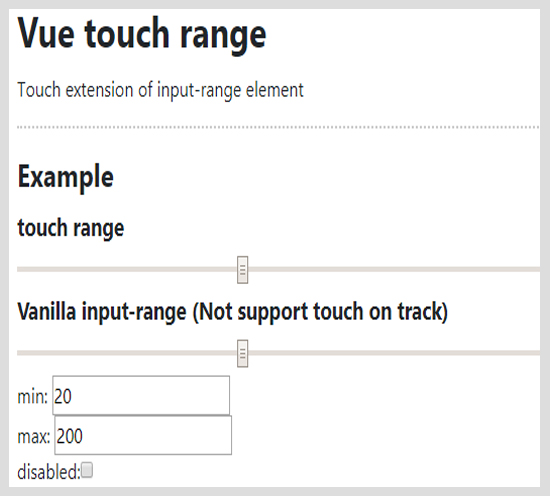
Vue Touch Range
Vue touch range is a simple vue component for adding a vue range slider. It doesn’t come with too much features but if you are looking for a vueJs range slider component with minimum complexity and simple sliding options, you can try this one.

Features
- Easy to use.
- Minimum and maximum value input.
- Customizable.
- Touch device compatible.
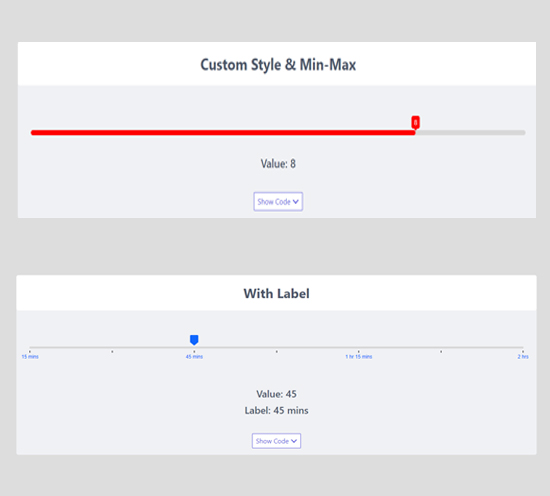
Framework7
Framework7 comes with various functionalities and range slider is one of them. Framework7-Vue is used for developing smooth UI. Its slider provides options like setting minimum/maximum values, label adding, dual range sliders etc.
Using freamework7 only for the range slider purpose isn’t recommended as its other functionalities will increase the burden. But you can choose it if the other functionalities are also in need.

Features
- Easy to use.
- Customizable.
- Can set minimum/maximum values.
- Can add label.
- Duel slider.
Conclusion
Hopefully one of these 5 Vue range sliders will do the job for you. If you feel we have missed any of the popular VueJs range slider, please let us know by commenting below.
SHARE THIS ARTICLE



Popular Articles
Authentication using Google's oAuth api with node.js
Thu Mar 10 2016
OAuth authentications are pretty popular now a days and another thing which is popular is JavaScript. This article shows how to plugin google’s oAuth api for authentication in your own node application.CSS3 Loader Snippet Collection: (Part 2 - Squares)
Sat Mar 01 2014
This is a continuation of my CSS3 loader snippet collection series. I've provided spinning css3 animation loader in the part 1 of this series and here in part 2, I'm providing various square type loading